Рамки (фреймы)
Мощным визуальным средством являются так называемые рамки или фреймы (frames).
С помощью рамок область отображения браузера может быть разделена
на отдельные части, содержащие различные документы. При этом возможно
задание связей между рамками так, что выбор ссылки в одной рамке может
приводить к отображению запрошенного документа в другой. Это позволяет
создавать очень удобные в использовании документы (при неправильном
применении можно также создать и очень неудобные).
Рамки на сегодняшний день поддерживаются в последних версиях таких браузеров,
как Netscape Navigator (начиная с версии 2.0) и MS Internet Explorer (версии
3.0 и выше), но популярность применения
рамок растет, и похоже, что вскоре к этим браузерам добавятся новые.
Рамки описываются в специальном HTML-документе, называемом
Документом Описания Рамок. Этот документ содержит описание
числа, размеров и положения рамок, а также URL-и их содержимого.
Нельзя пытаться вписать содержимое рамок в описание,
оно должно находиться в отдельных документах.
При описании рамок тег <BODY> заменяется на тег
<FRAMESET параметры>
...
описания содержимого рамок
...
</FRAMESET>
Тег будет игнорироваться браузером, если перед ним встретятся
любые теги, в обычном случае встречающиеся внутри тега <BODY>.
Теги <FRAMESET> могут быть вложенными, что позволяет, как Читатель
увидит далее, создавать очень сложные конструкции.
Параметры тега <FRAMESET> могут быть следующими:
ROWS=``x1,x2,... или x1%,x2%,... или x1*,x2*,...'' - этот параметр
описывает рамки как строки различной высоты. Высоты рамок задаются
списком разделенных запятыми значений. Высоты измеряются в точках, процентном
отношении от общей высоты области отображения, либо как относительные величины.
Сумма высот всех рамок должна быть равна высоте всей области отображения.
Если этого не происходит, браузеры сами корректируют значения.
COLS=``x1,x2,... или x1%,x2%,... или *'' - используется для
описания рамок как столбцов различной ширины.
Используется так же, как
параметр ROWS.
Примеры:
<FRAMESET ROWS="3*,*">
задаст две горизонтальные рамки, причем первая (верхняя) будет в три
раза выше второй (нижней).
<FRAMESET ROWS="100,*,50">
задаст три горизонтальные рамки, причем первая (верхняя) будет иметь
высоту 100 точек, третья (нижняя) будет иметь высоту 50 точек, а вторая
(средняя) займет все оставшееся пространство.
<FRAMESET COLS="70%,30%">
задаст две вертикальные рамки, причем первая (левая) будет иметь
ширину 70% общей ширины области отображения, а вторая (правая) -- 30%.
Для задания содержимого рамки используется тег <FRAME параметры>.
Параметры могут быть следующими:
SRC - указывает URL документа, который должен быть отображен в рамке. Если параметр не указан, рамка останется пустой.
NAME - значение этого параметра определяет имя для рамки. Впоследствии по этому имени на рамку можно будет сослаться с помощью параметра TARGET тега <A>.
SCROLLING - показывает, можно ли проматывать содержимое документа в рамке. Может принимать следующие значения:
YES - содержимое рамки МОЖЕТ проматываться.
NO - содержимое рамки НЕ может проматываться.
AUTO - браузер решает, отображать линейку прокрутки или нет (исходя из длины документа). Это значение иcпользуется по умолчанию.
NORESIZE - если этот параметр указан, пользователь не сможет изменить размеры рамки. По умолчанию пользователь МОЖЕТ изменять размеры отображаемых рамок (например, таская границу рамки указательным устройством).
MARGINWIPH - указывает на величину горизонтального отступа внутри рамки.
MARGINHEIGHT - указывает на величину вертикального отступа внутри рамки.
Пример:
<FRAME SRC="file1.html" NAME="myframe1" SCROLLING=NO\
MARGINWIDTH=5>
дает рамке имя myframe1 и отображает в ней файл file1.html,
причем линейка прокрутки не отображается, ширина горизонтального отступа
устанавливается в 5 точек, и пользователь может свободно менять размеры
рамки.
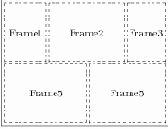
Более полный пример:
<FRAMESET ROWS="50%,50%">
<FRAMESET COLS="150,*,150">
<FRAME SRC="frame1.html" NAME="Frame1">
<FRAME SRC="frame2.html" NAME="Frame2">
<FRAME SRC="frame3.html" NAME="Frame3">
</FRAMESET>
<FRAMESET COLS="50%,50%">
<FRAME SRC="frame4.html" NAME="Frame4">
<FRAME SRC="frame5.html" NAME="Frame5">
</FRAMESET>
</FRAMESET>
соответствует примерно следующей раскладке рамок в области отображения:

Рис. 2.2.2: Вот так будут располагаться рамки из примера
Что же происходит, если браузер не понимает рамок?
Пользователь видит абсолютно чистый экран и не может добраться до нужной
ему информации.
Как сделать так, чтобы такая ситуация не возникала?
Разработчики расширений предусмотрели такую ситуацию и придумали тег,
содержимое которого никогда не отображается в браузере, понимающем рамки,
тогда как ``глупый'' браузер, увидя незнакомый тег, честно отобразит его
содержимое без применения каких-либо хитростей.
Такой тег называется
<NOFRAMES>
Внутри него рекомендуется
располагать ссылки на документы, не содержащие рамок.
Для организации связей между рамками разработчики предусмотрели
параметр TARGET для тега <A>. Он также может применяться
в тегах <BASE>, <AREA> и <FORM>.
[]
[]
[]